Stripe Payment Gateway Addon

Stripe Integration:
To get and Activate Stripe Payment Gateway, please follow the below steps.
- First, login to the BookingPress Website, and you will be redirected to the My Account page.
- Now, click on the “Access Passes” link from the left menu panel.
- After going to the Access Passes, click on the “View your downloads” button.
- From the list, please look for the “Stripe” add-on, click on the download button, and it will automatically start downloading the addon. After the download is finished, upload the downloaded zip file to WordPress just link any other WordPress Plugin, then install and activate the addon to use it.

Stripe Payment Methods
BookingPress now supports Stripe Checkout and Stripe Elements for secure payment processing.

Stripe Checkout:
- Redirects customers to a hosted Stripe payment page.
- Secure and compliant with all modern payment regulations.
- Supports multiple payment methods, including cards, wallets, and bank transfers.
Stripe Elements (Embedded Form):
- Allows customers to enter payment details directly on your website using a secure, customizable Stripe-hosted form.
- Ensures PCI compliance and enhances user experience.
Setting Up Stripe Payment Gateway :
To run the Stripe payment gateway, you must require a Secret Key & Publishable Key. Your API keys are located in your Stripe account settings.
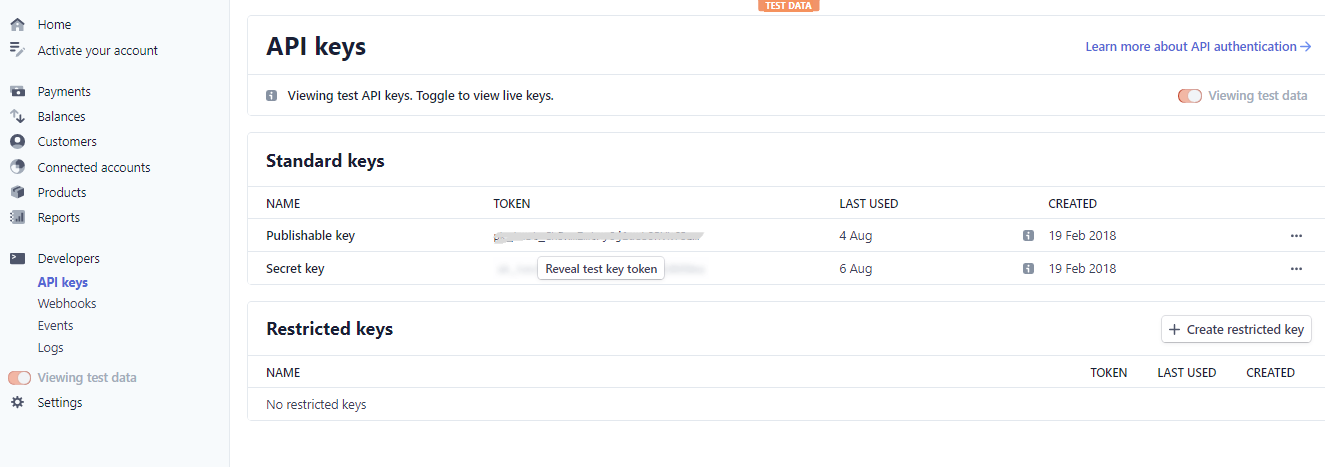
Follow the below steps to get API Keys:
- Log in to your Stripe account.
- Go to
Your Account-> Developers. - “Developers” will bring up the sub-menu and select the “API Keys”.
- You will find the following two keys from this page: For “Publishable Key” and ”Secret Key”.

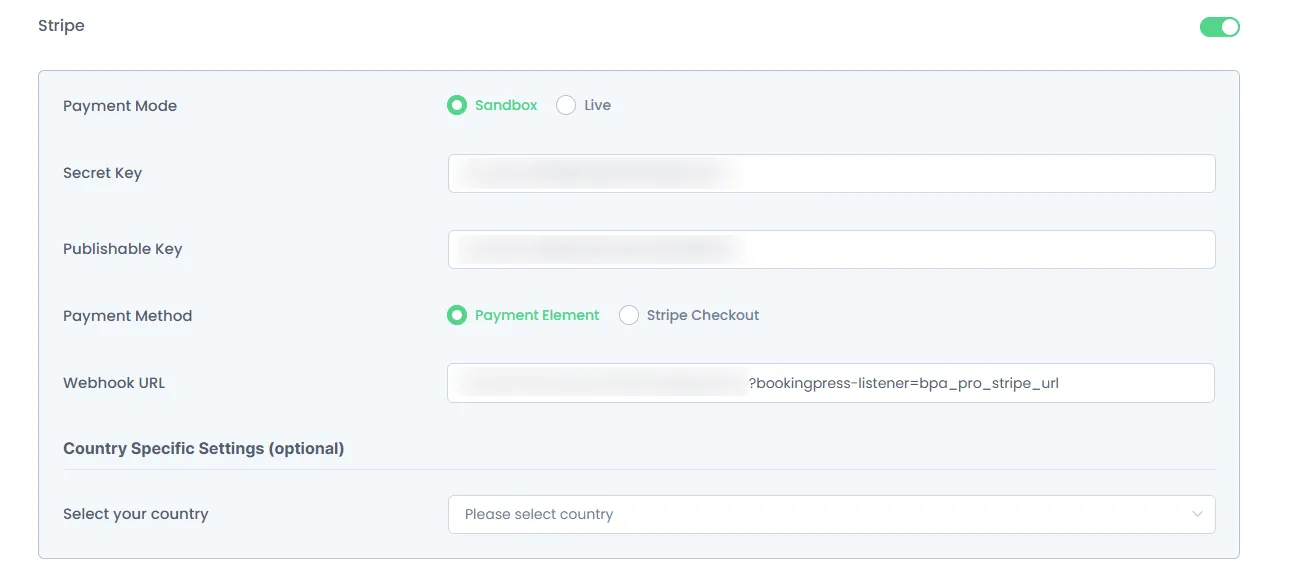
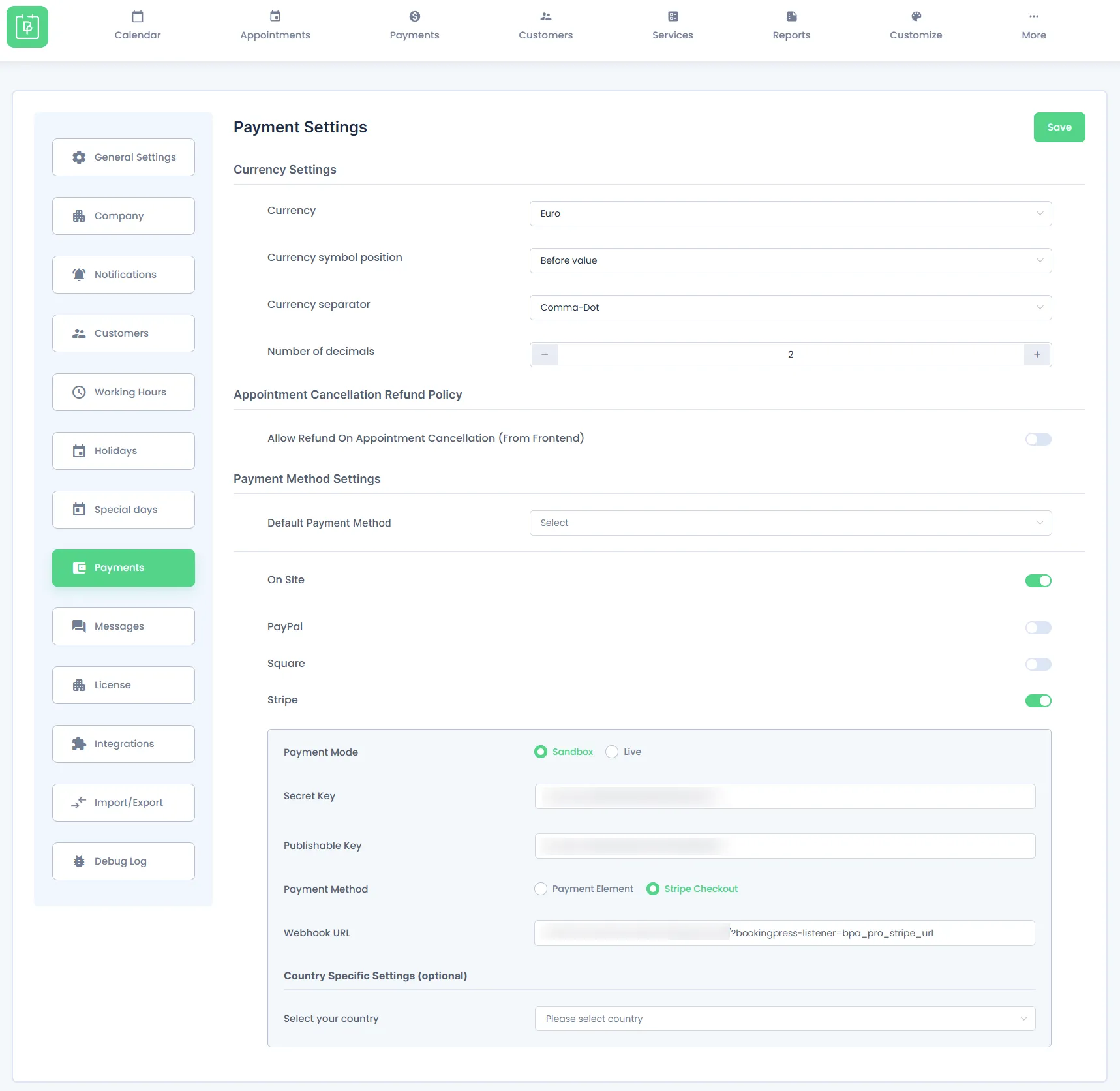
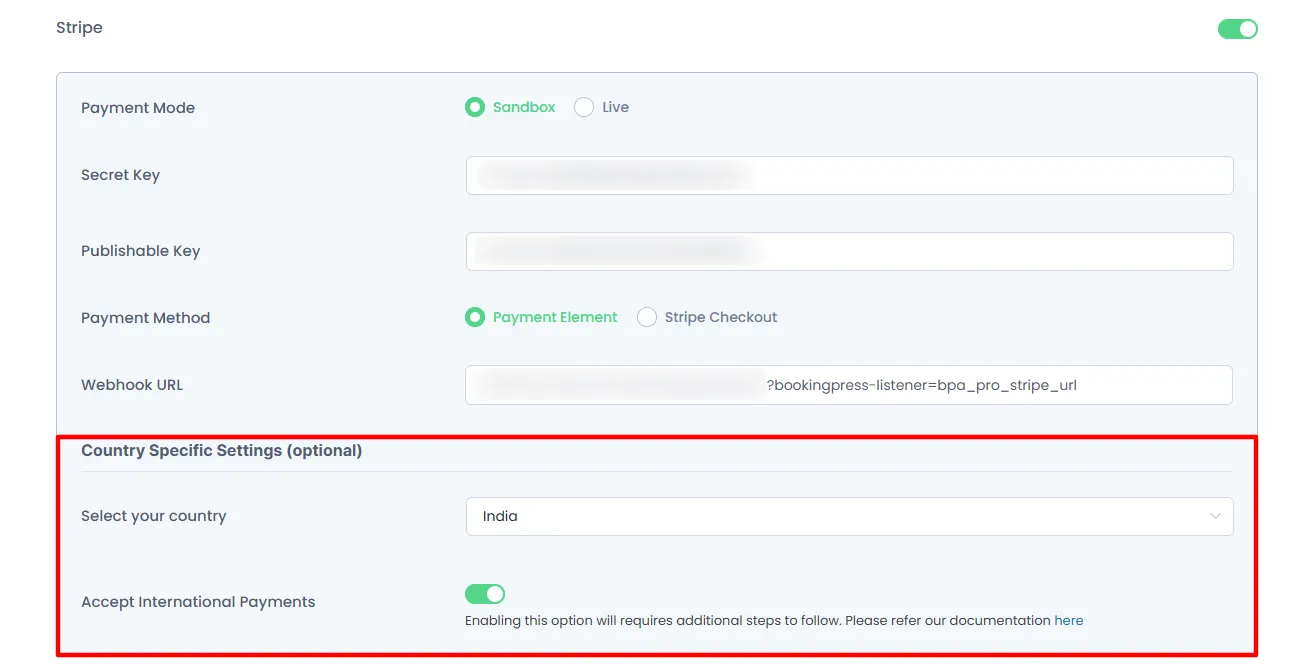
After getting the keys, go to BookingPress -> Settings -> Payments and scroll down to “Stripe” configuration, Select the payment mode, enter “Secret Key” and “Publishable Key” accordingly.
Please note that, you will need to enter different “API keys” between Sandbox and Live payment mode.

Note: Please make sure to enter Live Credentials in Live Mode and Sandbox in Sandbox as both of these are different.
Webhook URL will help to receive events from Stripe. After adding a webhook to your Stripe, Stripe can push real-time event data to your application’s webhook endpoint when events happen in your Stripe account.
How to configure Webhook?
1. Go to “Your Account-> Developers”.
2. “Developers” will bring up the sub menu and select the “Webhooks”.
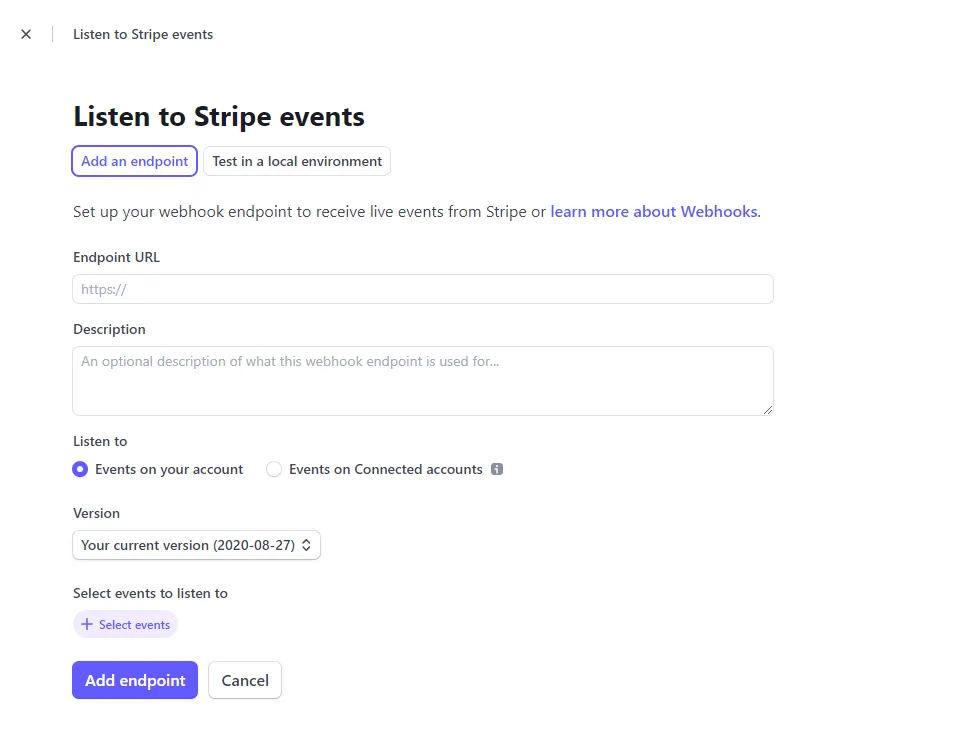
3. Click on the “+ Add endpoint” button to add the webhook URL.
4. Now, add https://yoursite.com/?bookingpress-listener=bpa_pro_stripe_url
5. You need to add the “charge.succeeded” and “checkout.session.completed“webhook event for the payment to work properly with the Stripe Payment Gateway.
6. Now click on “Add endpoint”. That’s it.

Country Specific Settings
Note: This is applicable for Payment Element Payment Method only!
This is an optional setting where certain account holders such as Indian Stripe account holders can now utilize this feature to enable International Payments with their Indian Accounts.
Stripe for Indian Account Holders :
Please keep in mind that if you have an Indian Account for Stripe and to collect International payments, you will have to follow certain steps which are necessary to follow as per Stripe policy for Indian Account holders:
Firstly, head over to BookingPress > Settings > Payments > Toggle the switch for the same and save the changes.

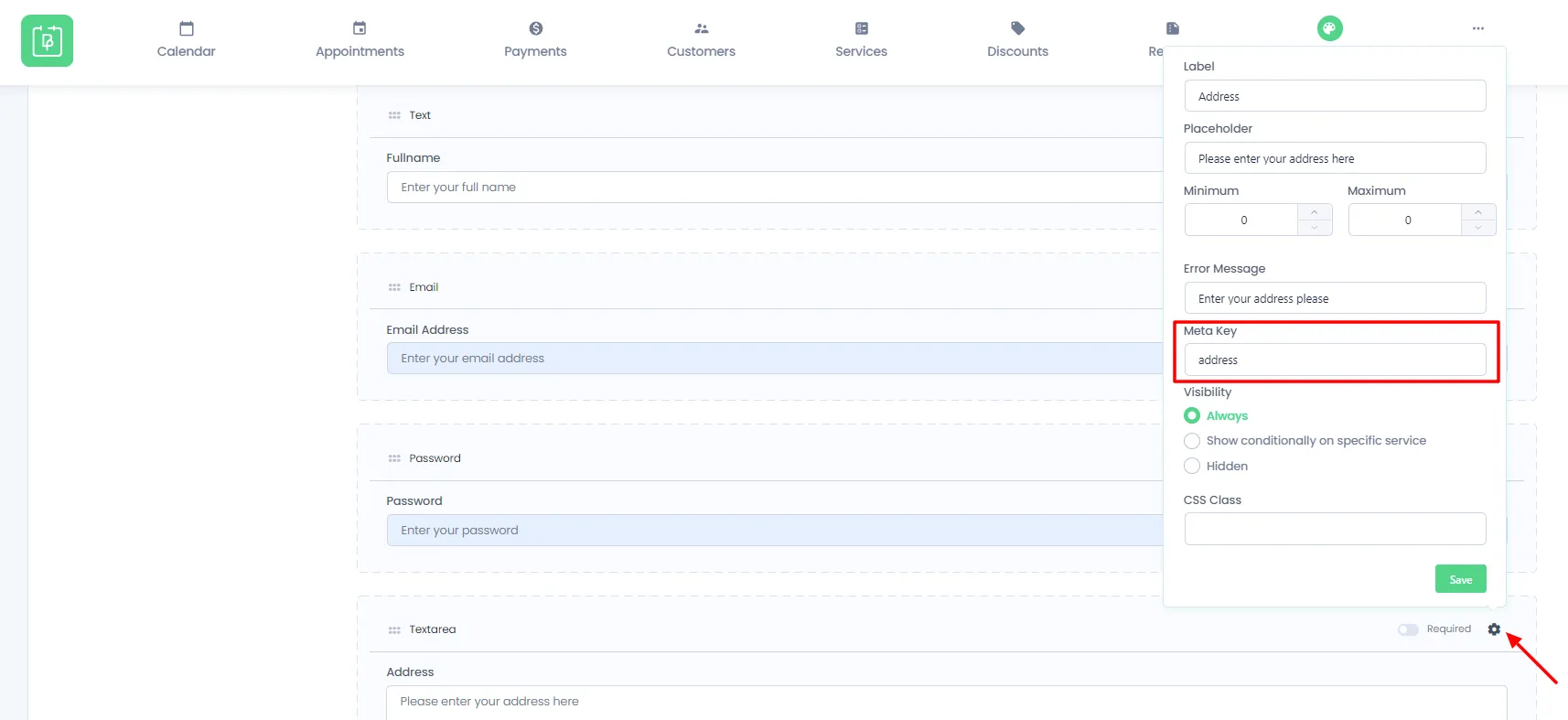
Once this is done head over to BookingPress > Customize > Custom Fields > Here create two fields one for Address and one for Country.
Click on the gear icon of the newly created fields and change their meta keys, for Country make sure the meta key is set to “country” and for the address field it is set to “address” and then save the changes.

Note: Please make sure there are no spelling mistakes please use country and address meta key as they are and do not alter them for it to work properly