How to Create a WordPress Booking Website with Elementor

WordPress websites that need to take appointments can be easily integrated with booking solutions, enabling flexible online scheduling for your clients.
To create a WordPress booking site with Elementor, it’s essential to choose an Elementor-based theme and a booking plugin that seamlessly integrates with Elementor.
In this article, we’re walking you through the easy steps you need to follow to set up a site for service and time scheduling using Elementor.
Pick a WordPress Elementor Theme
We recommend choosing a WordPress theme that comes with styles crafted specifically for Elementor and industry-specific design. For example, a theme for a barber will more likely have a pack of templates to show your services and pricing tables, as well as various design elements for barbershops. When you choose a theme based on these two factors, it will accelerate the site customization process significantly.
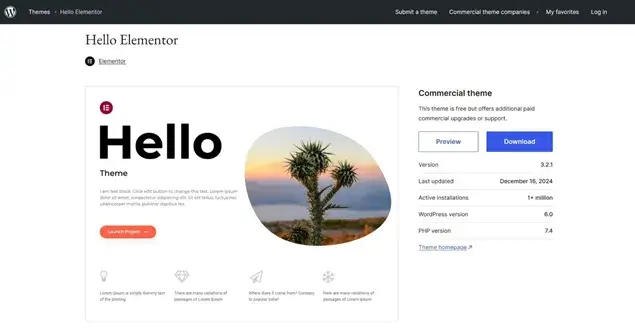
While we need more of a blank page for our guide, Hello Elementor is one of such free themes that suits our purpose.

The theme is crafted by Elementor, so we are surely on the safe side using it for our tutorial on how to create a WordPress booking website with Elementor.
Install & Customize BookingPress for WordPress Bookings
To enable direct bookings on WordPress for your services, we’ll be using BookingPress.

What solutions does BookingPress offer?
- Modern and convenient WordPress booking widget on your website for hourly bookings.
- Online payment gateways, supporting 20+ payment providers.
- Manage staff availability and shifts with individual staff settings.
- Automated reminder messages (and fewer no-shows).
- Handle multiple locations.
- Automatically sync new appointments to external calendars.
BookingPress smoothly integrates with Elementor via the BookingPress widgets. They let you display a fully customized online reservation form on your site.
A quick beginner tutorial is below:
- Download the BookingPress WordPress plugin and install it on your WordPress site.

- Make sure that your active WordPress theme runs on Elementor (check if Elementor is installed and activated).
- Configure the key settings of the BookingPress plugin.
- Configure colors, fields, and fonts of the BookingPress forms.
- Configure layouts of the Elementor-based theme.
- Add BookingPress widgets to the site page with Elementor.
Since we are working in the free Hello Elementor theme, we don’t even need to apply any special styling. It’s a clean-looking bootstrapped theme with a lot of flexibility. No worries, booking forms will look good in default layouts. In other Elementor themes, look for the layout settings to customize your preferences.
Before you add booking forms to your Elementor booking website, it’s essential to set up the plugin. At least, add your bookable items and services, and then customize the working hours of employees to display their availability in real time.
Now, let’s dive into how to create a booking page for your service business using BookingPress and Elementor.
Add Your Services for Online Booking
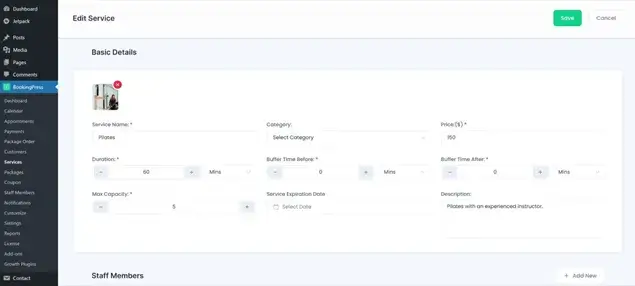
Start with the Services menu to add your offerings.

You’ll be able to manage different types of services, such as:
- Individual treatments or appointments.
- Group sessions or workshops.
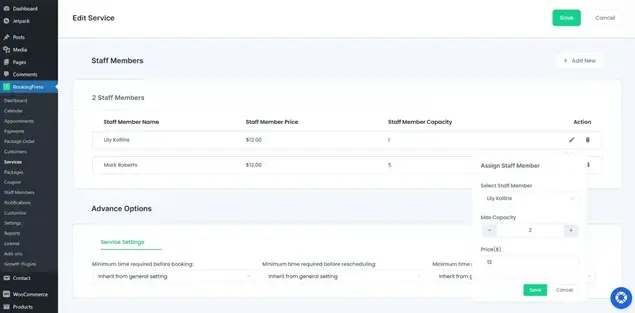
If you have a team, you can assign multiple team members to each service, allowing clients to choose their preferred specialist when booking.
By setting up categories in BookingPress, you can add services to help clients quickly find the option they need and filter all your offerings better and faster.
You can also add:

- Service price and duration.
- Detailed service description and service image.
- Buffer times for better time management.
- Recurring appointment options.
- Enable selection of the appointment selection.
- Appointment capacity.
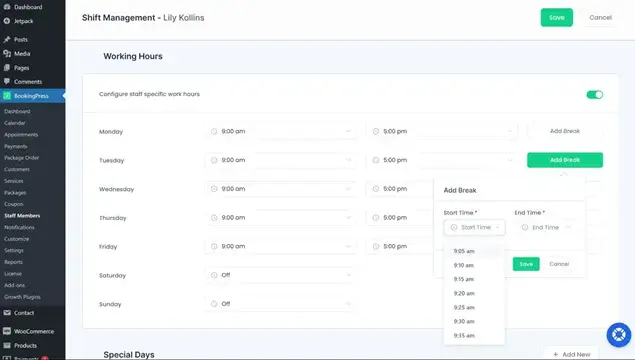
Manage Staff Availability & Schedule
In the Staff menu, you can add and manage team members and customize their profiles in a way so that they can edit their own appointments and client communications.

You can add working hours for the entire business as one entity or customize schedules for each employee:
- Establish regular work hours.
- Designate holidays/breaks.
- Create individual shift schedules.
- Sync team calendars for appointment notifications.
- Enable rating and reviews.
- Create employee accounts to manage their bookings.
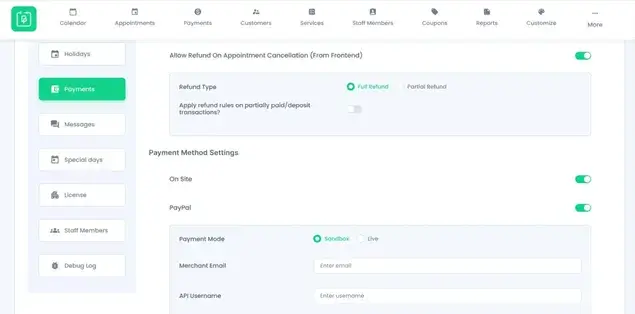
Set up Payments & Messaging
If you are looking to get your money in advance, BookingPress integrates with over 20 popular payment gateways, including PayPal, Stripe, Skrill, 2Checkout, Klarna, Mollie, and on-site payments. You can customize the payment settings:

- Accept full or partial payments upfront.
- Set up tax rates.
- Manage currencies for a smooth transaction experience.
- Enable full or partial refunds.
- Customize invoices and shopping carts.
- Customize coupons.
- Sell gift cards.
- Add payments by hand.
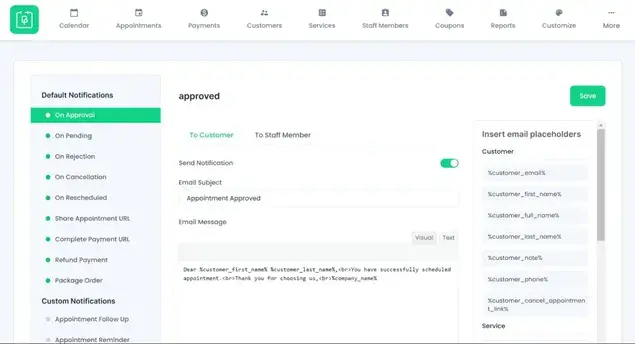
To control automated client and staff notifications via BookingPress, for various actions, you can enable notifications via email, SMS, or WhatsApp.

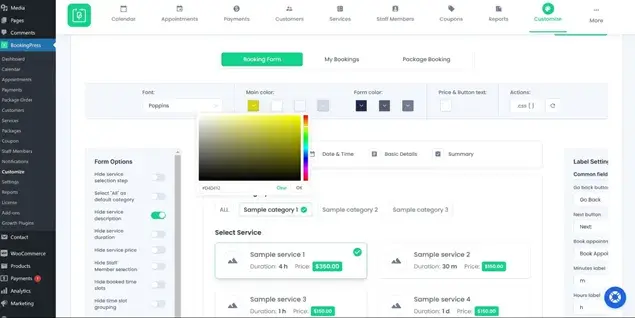
Customize the Look of the Elementor Booking Form
BookingPress is not just about powerful settings, you can easily tailor the look of your booking form, such as colors, width, fonts, etc.
Moreover, you can pick which form fields you want to hide as well as which data about services to display. You can also set up the needed sequence for the reservation form steps.

To edit the language of the form steps themselves, add custom names to each field.
Add Booking Forms in Elementor
The BookingPress WordPress booking plugin and its add-ons come with full Elementor support, allowing you to easily embed the desired content into the needed WordPress page.
- Open the needed page or post on your WordPress site, where the form must be placed.
- Click ‘Edit in Elementor’.
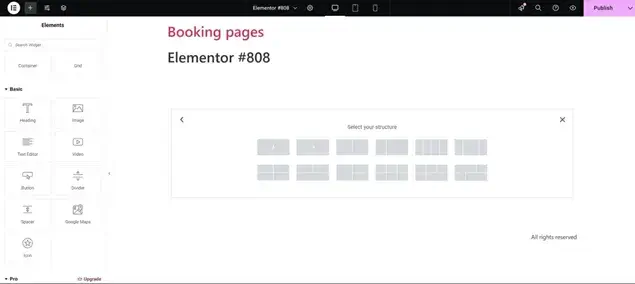
- Select a page layout.

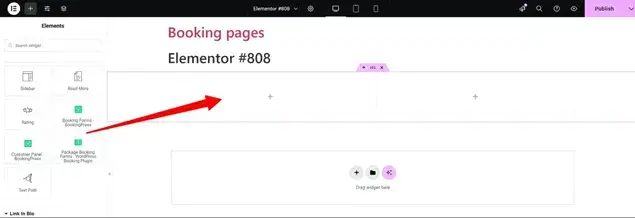
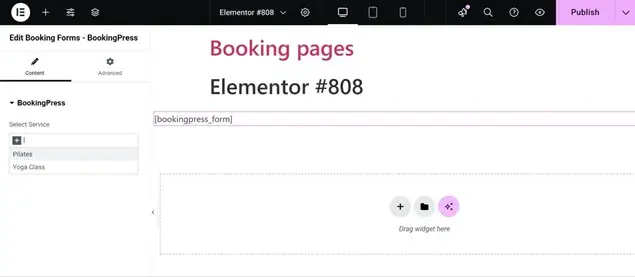
- Find the BookingPress form Elementor widget and drag it to the page.

- Save the changes.
- Publish the page.
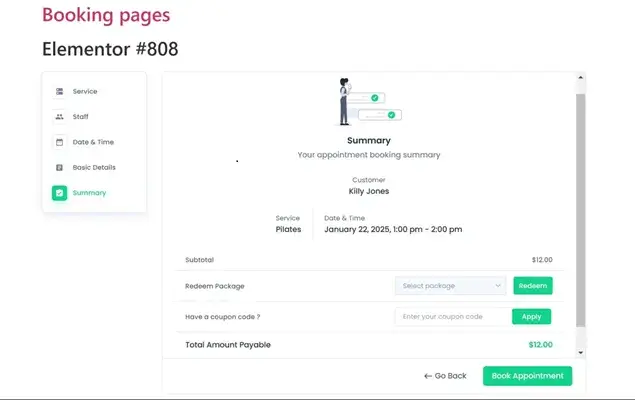
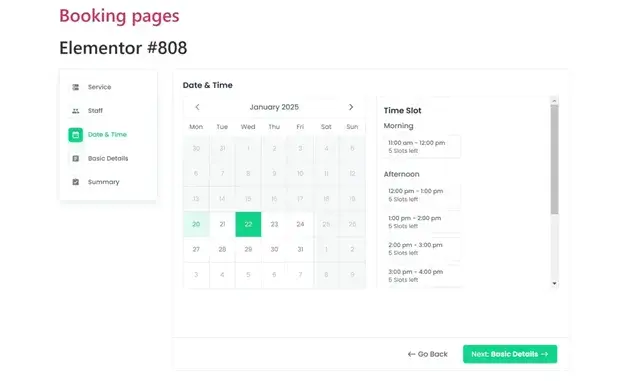
Now you can breathe a sigh of relief – your WordPress booking form has been added!

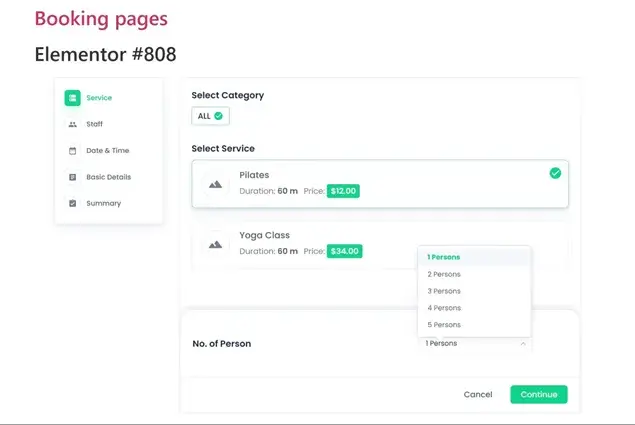
Check out the page on the live site to ensure it functions properly.

Click through the steps to check out availability and make a simple booking.

Power up Your Sales with Add-ons
If you want to drive more direct sales through the booking form you place on your site, simply install and activate more add-ons from BookingPress designed for marketing:
- Sell less popular time slots better with the “happy hours” tool.
- Allow clients to leave tips for team members.
- Upsell complementary services or products.
- Offer service packages for better deals.
Final Notes on How To Create a WordPress Booking Website With Elementor
Thanks to the BookingPress Elementor integration widgets, it takes no time to visually add your service reservation forms to WordPress in Elementor. Using fully customizable styling, which you can apply without coding via BookingPress’ interface, you can place a beautifully designed form widget on any Elementor theme you’re using on your WordPress.
Read also:

Get BookingPress Premium
50+ Premium Addons
20+ Payment Gateways
Plan starts at just $79
Get Premium Now