Customize Custom Fields

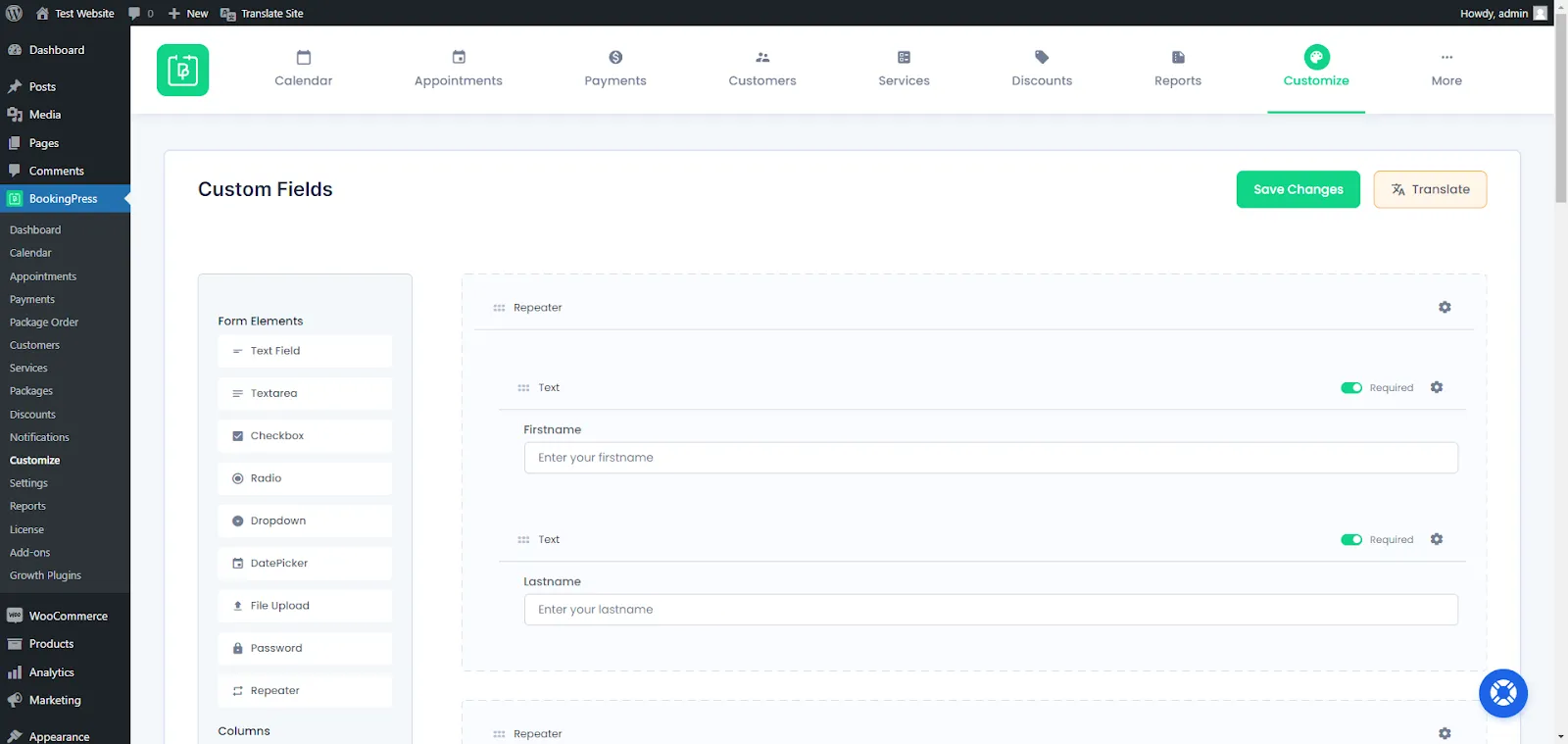
You can be able to customize and add the custom fields in the Booking Form by going to BookingPress -> Customize -> Custom Field
Note: This feature is only available in the BookingPress premium version.
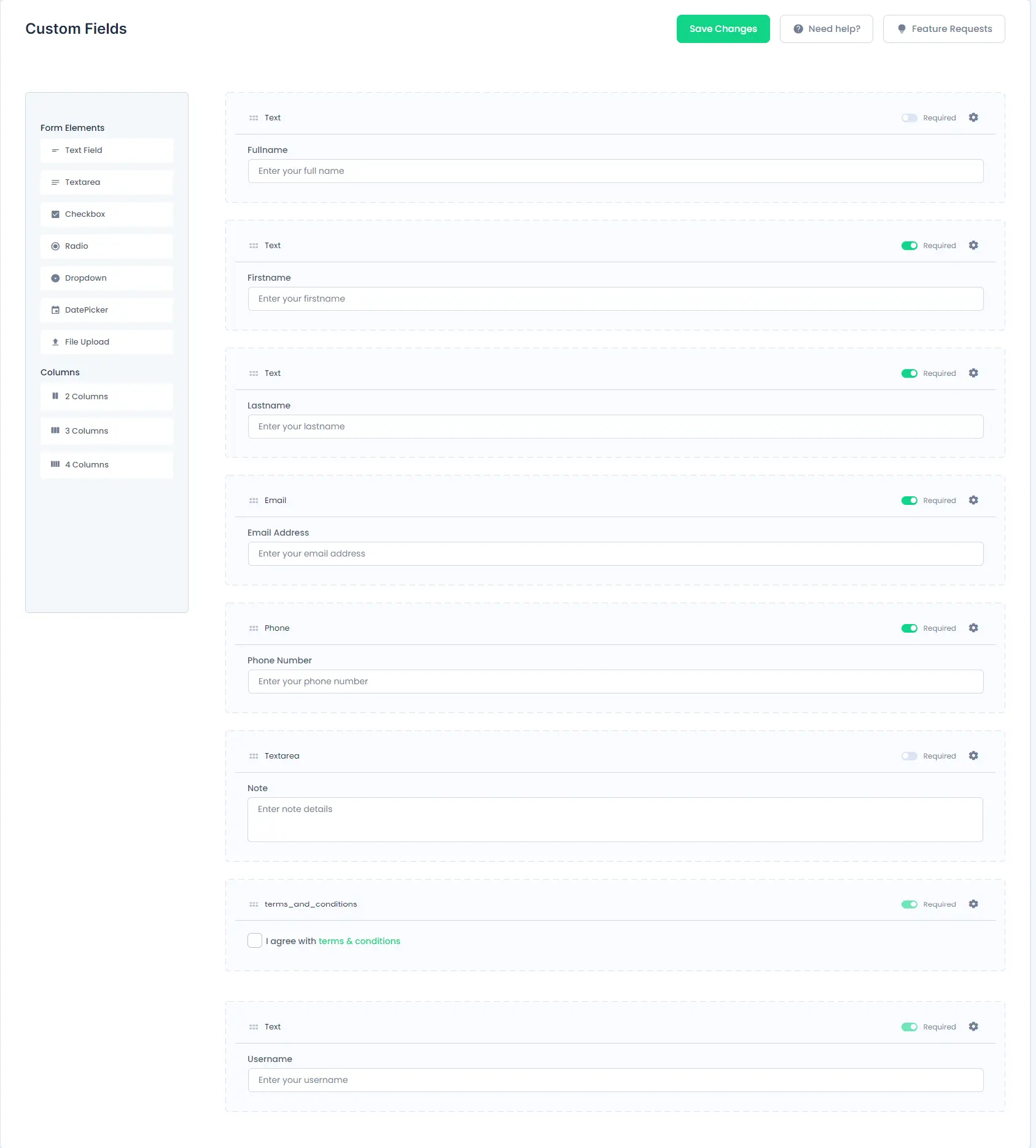
Following are some options for the pre-defined fields which won’t be able to get deleted from the booking form:
- Full name
- First name
- Last name
- Email Address
- Phone Number
- Note
- Terms and Conditions
- Username
You can also select the priority requirement for any of the fields. If you enable the switch next to the “Required” text, then that field will become the required field, meaning that the form will not be submitted until and unless the required field is filled with the appropriate details.
BookingPress also allows the admin to set the Email as Not Required field, meaning that, if the admin does not want to have the Email mandatorily from the Customers, then just disable the Required switch for the Email.

Note: If the Email Field is set to “Not Required”, then no new WordPress Users will be created while booking a new Appointment. For more information regarding Creating New WordPress users, click here.

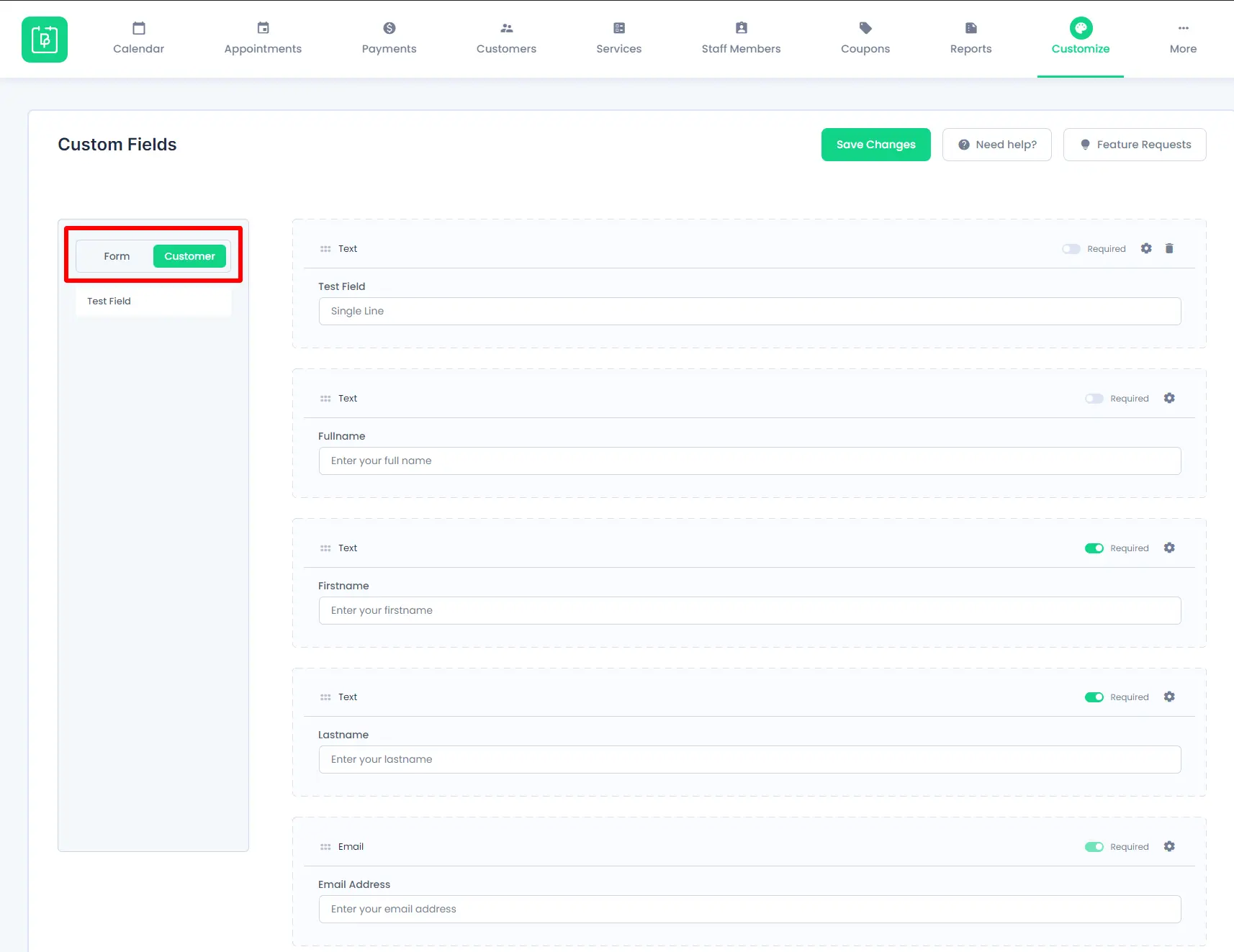
If you have added any Customer Fields from “BookingPress -> Settings -> Customers”, then those fields will also be displayed here making it parted in the “Customer” section, which you can add as the Custom Fields according to your requirement.

Pre-defined Fields Visibility :
BookingPress also gives you the facility to set the visibility of the pre-defined field.
Suppose you don’t want to show a predefined field “Full Name” on the form, at that time, you won’t be able to delete that field, as that field is pre-defined and can’t be deleted. You can simply click on the setting icon set above the specific field and after you can set the visibility in three different options:
- Always
- Show conditionally on specific service
- Hidden
- Always:
This option will be set as default and the particular field will always be shown
2. Show conditionally on specific service:
With this option, you will be able to show a particular field based on the service selected from the booking.
3. Hidden:
If this option is selected, then the field will not be shown in the booking form.
Basic Fields :
BookingPress provides various custom fields with unique functionalities.
- Text Fields
- Textarea
- Checkbox
- Radio
- Dropdown
- DatePicker
- File Upload
You can Drag & Drop any of the fields unlimited times according to your requirement.
1. Text Fields: If you want any information in a single line, for example, the firm’s name, then you can drag & drop this custom field, and can ask your clients to add their firm’s name in a single line.
2. Textarea: If you are going to need information that is more than one line or let’s say about a paragraph, then this field will help you to get that. In short, it’s a multiline text area field.
3. Checkbox: This option will help you to provide a list of options from which the user may select any number of choices, including zero, one, or several.
4. Radio: This option will help you to provide a list of options from where the user will be able to select only one option from the number of choices the admin provided.
5. Dropdown: The dropdown helps to allow the users to choose one value from a list of options at a time.
6. DatePicker: A DatePicker works as a pop-up calendar from which the user can select a date from a calendar from any past event or upcoming event.
7. File Upload: Through the file upload field, the customers will be allowed to upload the required files while booking an appointment. For example, an ID proof, or a CV, etc… Files can be uploaded based on the extensions set by the admin such as .jpg, .png, .gif, .jpeg, .ico, .txt, .doc, .docx, .pdf, .csv, .xls, .xlsx, .ods, .odt, etc… You can set different extensions to upload various file which is supported by the WordPress.
Columns :
With columns, you can add and divide the fields into different sections.
You can divide the section by:
- 2 Columns
- 3 Columns
- 4 Columns
Repeater Field

Repeater fields are used in conjunction with the “Multiple Quantity” module to gather information about more than one member when a single appointment is selected for more than one person.
Setup Repeater field
First, activate the “Multiple Quantity” module to use the repeater field. Please follow the below steps.
Navigate to WordPress Dashboard > BookingPress > Add-ons > “Multiple Quantity” > Click on the “Activate” button.
You can see the repeater field on the left side after activating the “Multiple Quantity” module. You can
The user can drag all the fields except the following in the repeater field.
- username
- password
- terms_and_conditions
- multi columns

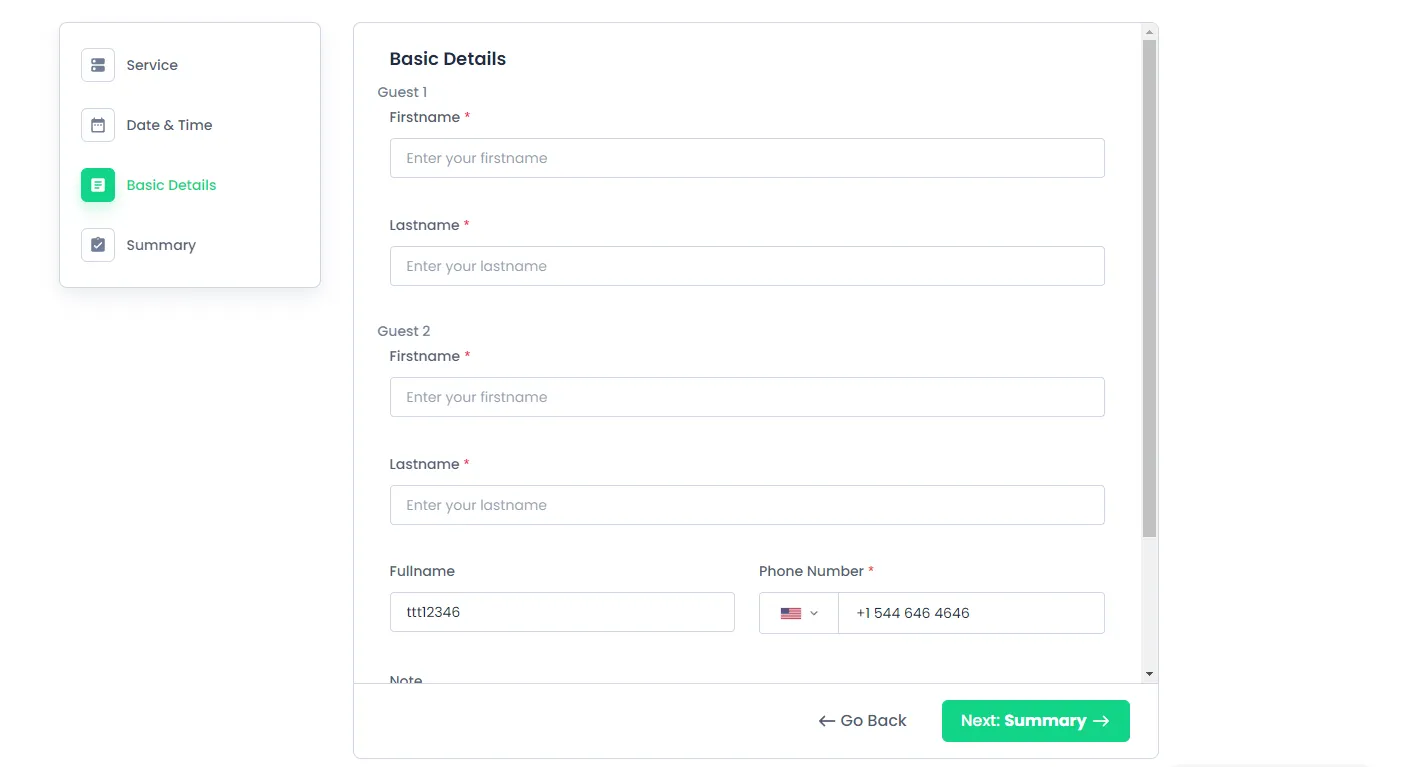
Client Experience
A repeater field will repeat the fields based on the quantity selected with the “No. of persons” option.

Note: Repeater fields will be removed if you deactivate the “Multiple Quantity” module. Repeater fields will not work when the cart addon is active.
Note: If the Email Field is Full Name, First Name, Last Name, and Email Fields are set to “Not Required” and no data is entered while booking, or if all these Fields are set to Hidden with the Username Field, then no Customer details with an appointment will only be displayed with Customer Phone Numbers.
Prefill Fields Using URL Parameters
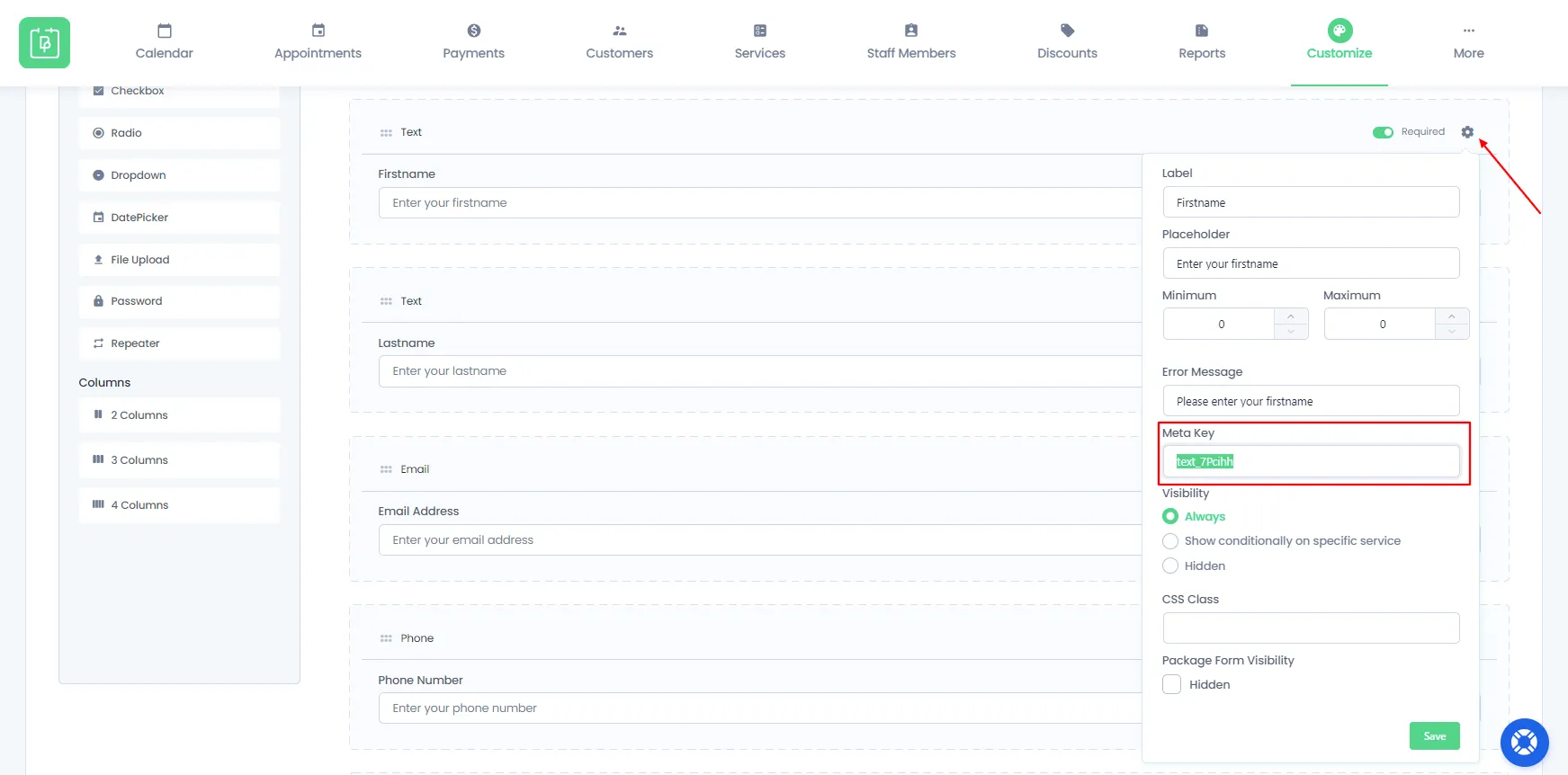
BookingPress allows you to use URL parameters to send prefilled data into fields. To achieve this, you need the field’s meta key, which can be found in BookingPress > Customize > Custom Fields. Click on the gear icon on the right side of the field to find the meta key.

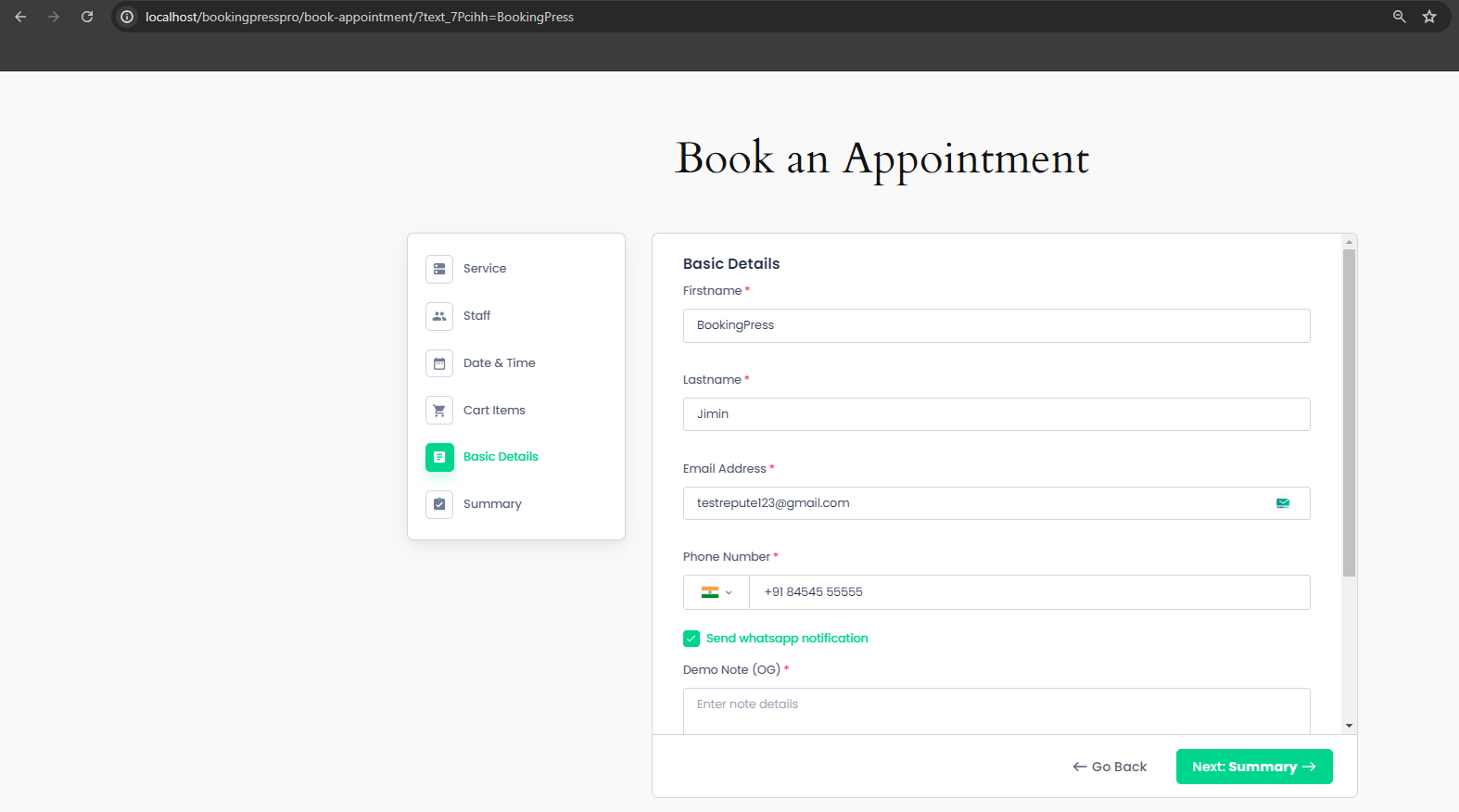
Copy the key and add it to the URL as a placeholder, like this:
www.yoursitename.com/book-appointment/?metakey=Hello
When this link is used, it will prefill the data “Hello” in that particular field directly. The above link is for demonstration purposes only.

Note: Only certain fields can the data be passed to. It wont work with Password and File Upload Fields!

