Static vs Dynamic Website: What is the Difference?

When you are creating a product listing grid using the Loop Grid widget in Elementor, you are adding a dynamic element to your WordPress website.
Today, most websites are a mix of static and dynamic elements. That means that normally, there are almost no fully static or fully dynamic websites. Static content like informational pages works well, while dynamic features like user logins or product searches are all about dynamic elements. This gives us some ground to suggest that almost all websites are more or less dynamic.
The concern is rather what ratio of static and dynamic elements is a healthy one for a given type of website? Can you (and should you) convert a dynamic into a static website? What are the pros and cons of static and dynamic elements?
There are many interesting questions that we’ll try to explore and explain in plain English, with a particular emphasis on websites built using WordPress. Let’s start with the basics.
Read also:
- Top 5 Free Performance Booster Plugins for WordPress
- Top 5 Free WordPress Google Analytics Plugins
- WordPress Scheduling Plugin vs Scheduling Software
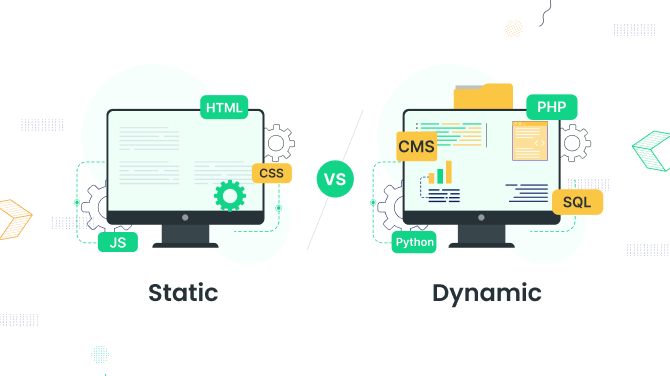
Static vs. Dynamic Website: a Plain Explanation
What is a static website?
The word ‘static’ literally implies the lack of movement or change, so we usually think of a ‘brochure’ type of website here.
Such static websites display the same information to everyone who visits, just like a brochure always shows the same info regardless of who reads it.
For example, it’s a simple portfolio website with information about you and your work, such as a designer’s showcase or a very basic business website.
What are dynamic websites?
Dynamic websites have so-called interactive elements. Such websites can tailor content based on who’s viewing them.
For example, regularly edited news websites or social networks like Facebook and Instagram are all examples of dynamic websites. Thanks to features like real-time updates, personalized news feeds, comments, messages, etc. social networks clearly illustrate the ‘nature’ of dynamic websites.
If we are talking about WordPress plugins, any membership plugin that allows users to log in and see personalized content uses dynamic content. Or, a very popular Advanced Custom Fields WordPress plugin that allows developers to create custom fields and meta boxes, enabling dynamic content generation, is another good example.
Interestingly, there are WordPress plugins, for example, Static Site Generator that help site owners ‘convert’ their dynamic website elements into static ones.
Not unexpectedly, it’s a very popular plugin that indicates the need for such tools by website owners of the most used CMS in the world. However, it works for a limited number of content types, such as comments and multilingual pages.
Choosing Static vs. Dynamic Content
Remember – you are not choosing static sites vs dynamic sites, or whether you need to add static or dynamic content elements to your website; you are choosing the purpose of your site and the most suitable tools that can help you achieve these aims.
Who chooses? All three – website owners, designers, and developers – should collaborate. The owner sets the goals, the designer creates the user experience, and the developer implements the chosen approach. For example, in WordPress, a developer helps to choose a suitable plugin that would bring the required functionality to the website.
Also, consider the following pros and cons of static and dynamic websites.
Pros and Cons of Static and Dynamic Websites
Let’s now create a quick list of specific things that differentiate static websites vs dynamic websites.
Benefits of static websites:
- Very fast loading times due to the simplicity of content delivery.
- Less vulnerable to attacks as they don’t rely on complex server-side processing and databases.
- Easy to scale by adding more web servers to handle increased traffic.
Drawbacks of static websites:
- Can’t support many popular features that require dynamic elements – user logins, shopping carts, or real-time availability calendars.
- Updating content requires manually editing and uploading individual files, which is not suitable for many small businesses and enterprises alike.
- SEO risks compared to dynamic websites due to limited content structure and meta information control.
Benefits of dynamic websites:
- Support for complex features like personalized content, user interaction, and real-time updates.
- Easier to update content through a user-friendly interface and no need to edit individual files.
- Better SEO control over page structure and meta information.
Drawbacks of static websites:
- Can make a website because of many more things happening under the hood: server-side processing overhead and database queries.
- Require more security measures and control.
- Scaling can be more complex and expensive compared to static websites, because it may involve more development work.
To briefly conclude, you can’t have a normal e-store without dynamic website elements, while if you are building a simple business presentation website for information purposes alone, a static one can do.
FAQ About Static vs Dynamic Website: The Difference
So a dynamic or static website? Websites that have regular updates, user engagement, or customized content depend greatly on dynamic components. This is important for user engagement and efficient content management. More questions? You will probably find the answer below!
1. Can a website be both static and dynamic?
Absolutely! Many websites combine static content (e.g., “About Us” page) with dynamic features (e.g., search bar or login area). Finding the right balance depends on your website’s type and needs.
2. What about the healthy ratio of static vs dynamic content elements on your website?
No one-size-fits-all answer here. Aim for a balance that keeps your website fast, secure, and engaging. Start with static content for core information and use dynamic elements where interactivity is a necessary part of your business aims.
3. Using the technical language, what do static versus dynamic websites use?
For content delivery, static websites use pre-rendered HTML files that are served directly from the server. When a user requests a page on the website, the server simply sends the corresponding static file without any further processing. They primarily rely on HTML, CSS, and JavaScript for presentation and basic interactivity. No server-side scripting languages (like PHP, or Python) are needed.
Dynamic websites generate content on the server in real time using server-side scripting languages and databases. When a user asks for a page, the server runs a script, grabs the necessary info from the database, and puts it all together into HTML before sending it to the user’s browser. Popular languages for this include PHP, Python, and frameworks like Django and Laravel.
4. What types of content does a WordPress scheduling plugin generate?
A WordPress appointment scheduling plugin primarily generates dynamic content because of features like booking calendars, appointment forms, and user accounts. Moreover, availability calendars and booking confirmations often update dynamically to reflect real-time changes in appointments. While not ideal for core scheduling, static content pages can be used within the plugin for informational purposes – like describing your services or cancellation policies.
5. What are WordPress solutions to easier manage dynamic website content?
The best solution depends on your specific needs and technical expertise:
- For simple websites use custom fields and dynamic content builders.
- For performance optimization, consider caching plugins for heavily dynamic websites; WordPress plugins like WP Super Cache or W3 Total Cache help cache your dynamic content.
- In complex content management projects, explore headless CMS or custom API integrations.

Get BookingPress Premium
50+ Premium Addons
20+ Payment Gateways
Plan starts at just $69
Get Premium Now